React 是一个开源 JavaScript 库,用于创建 Web 前端和 UI 组件。 它由 Facebook 和大型开发人员社区开发和维护。 这对于创建移动应用程序也很有用。
我们将使用纱线包管理器创建一个 reactjs 应用程序并进行生产构建。 Pm2 来运行和监控 React 应用程序。
本教程将帮助您在开发人员系统上创建一个新的 React.js 应用程序。 还可以帮助您运行 reactjs 应用程序并进行生产构建。
先决条件
React.Js 应用程序可以在任何安装了 node.js 的平台上运行。 我们更喜欢使用 NVM 包管理器安装 Node.js。
假设您已经在系统上安装了节点。 如果没有,请访问以下链接先安装 node.js。
- https://tecadmin.net/install-nodejs-with-nvm/
同时安装纱线包管理器:
npm install -g yarn 第 1 步 – 创建一个 React 应用程序
有多种方法可以在开发人员系统上创建新的 React 应用程序。 例如,使用 yarn、npx 或 npm init 命令创建一个最新版本的新读取应用程序。
在本教程中,我们将使用 npm init 创建一个新的 React 应用程序。
yarn create react-app myreactapp 除了纱线,您还可以使用 npx (npx create-react-app myreactapp) 或者 高于海平面 (npm init react-app myreactapp) 命令来创建 React.js 应用程序。
成功创建应用程序后,您将在屏幕上看到很长的结果。 最后,您将通过一些有用的命令找到如下结果。
第 2 步 – 在开发者模式下运行 React App
一旦你创建了你的 React 应用程序。 这将在当前目录中创建一个具有项目名称的文件夹。 切换到该项目并运行 yarn start 开始申请。
cd myreactappyarn start
输出:
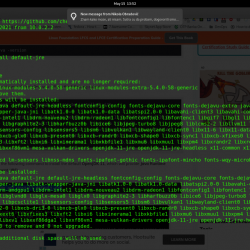
Compiled successfully! You can now view myreactapp in the browser. Local: https://localhost:3000 On Your Network: https://192.168.10.200:3000 Note that the development build is not optimized. To create a production build, use yarn build.
默认的 react 应用程序在端口 3000 上启动。使用 3000 端口和系统 IP 地址访问你的 React 应用程序。 对于本地机器,使用“localhost”后跟端口。